Что мы всё про коронавирус да про коронавирус? Давайте лучше о хорошем.
Я наконец-то нашёл время для радикального обновления своего информационного дисплея на базе микрокомпьютера Raspberry Pi, известного как InfoPi.
Об истории его создания я рассказывал четыре года назад.
Вторая версия
Во второй инкарнации InfoPi переделано практически всё:
- Код переписан с AngularJS на Angular 9.
- Бэкенд (веб-сервер) на Python больше не требуется.
- Приложение упаковывается в единый
.deb-пакет вместе с браузером Electron и разворачивается на Raspberry Pi одной командой. - Изменён внешний вид.
Внешний вид
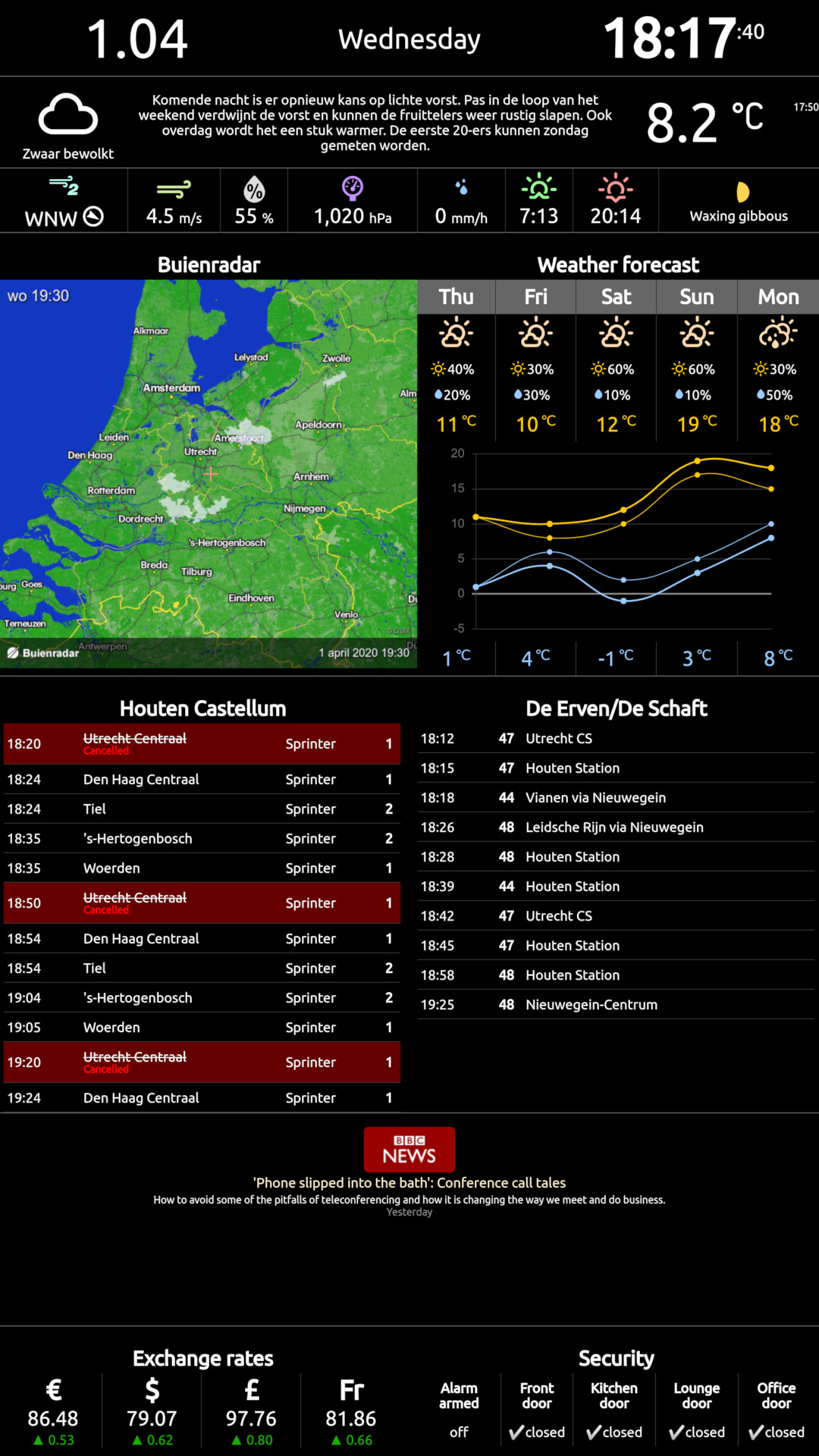
Выглядит дисплей нынче следующим образом:

Если сравнить его с предыдущей версией:
- Показатели текущей погоды переехали вверх.
- Анимация Buienradar передвинута влево.
- Прогноз погоды находится справа от Buienradar, добавлен график температуры.
- Времена отправления поездов и автобусов отображаются бок-о-бок.
- Курсы криптовалют выкинуты как малоактуальные.
- Добавлено отображение новостей из RSS-потока.
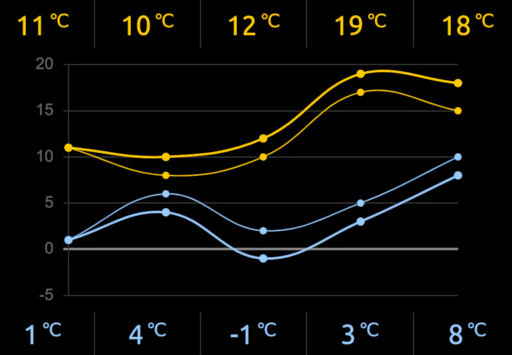
Особенно удобны, на мой взгляд, новые графики максимальной и минимальной дневной температуры в прогнозе погоды (работает на Chart.js):

Здесь отображаются предсказанные Buienradar границы дневной и ночной температур. При этом хорошо заметно, что чем дальше в будущем предсказание, тем шире разброс значений.
Angular
Как известно, при переходе от первой (называвшейся AngularJS) к любой последующей версии Angular код приходится переписывать полностью. Что я и сделал.
Также я избавился от бэкенда на Python. Его единственной функцией был обход ограничений CORS-политик браузера, не позволявших веб-странице приложения запрашивать данные с других доменов (например, сайта NS).
В новой версии InfoPi во время разработки и отладки политика обходится с помощью CORS-прокси (такого как CORS Anywhere). Здесь присутствует, конечно, риск того, что вы делитесь своим API-токеном со сторонним сервисом.
В финальной же версии приложения, исполняющейся в браузере Electron, CORS enforcement отключается в самом браузере. Поскольку InfoPi — система неинтерактивная, она только отображает данные, то никакого риска от несоблюдения ограничений политики здесь нет.
Дайте две!
Если вам интересно попробовать самим собрать экземпляр устройства и настроить его под свои нужды, милости прошу в GitHub-репозиторий приложения.
В репозитории присутствует пример конфигурации (src/environments/config.sample.ts), который нужно скопировать и поменять по вкусу, просто следуйте за README.
В планах
Тесты, больше тестов! ■
 — самого быстрого сокращателя ссылок
— самого быстрого сокращателя ссылок
Комментарии