Когда гику нечего делать, он начинает заниматься домашней автоматизацией. А когда уже нечего автоматизировать, он пишет об этом в блог.
Непосредственно перед выходом из дома я обычно проверяю прогноз погоды на сегодня и расписание поездов. Проблема в том, что это отнимает время, а я при этом часто тороплюсь. Поэтому уже довольно давно у меня появилась идея сварганить дисплей, отображающий всю полезную информацию одновременно.
И вот, наконец-то, дошли руки до реализации системы под названием InfoPi.
InfoPi?
InfoPi — это дисплей, подключенный к одноплатному микрокомпьютеру Raspberry Pi. На компьютере запущены крохотный веб-сервер и браузер Chrome в полноэкранном режиме. Дисплей расположен за зеркалом в прихожей, и выглядит всё это примерно так:

На фото выше можно также заметить датчик движения (изящно заткнутый за зеркало). Он нужен, чтобы экран не светился впустую, а включался только когда им кто-нибудь заинтересуется.
Дисплей крупным планом:

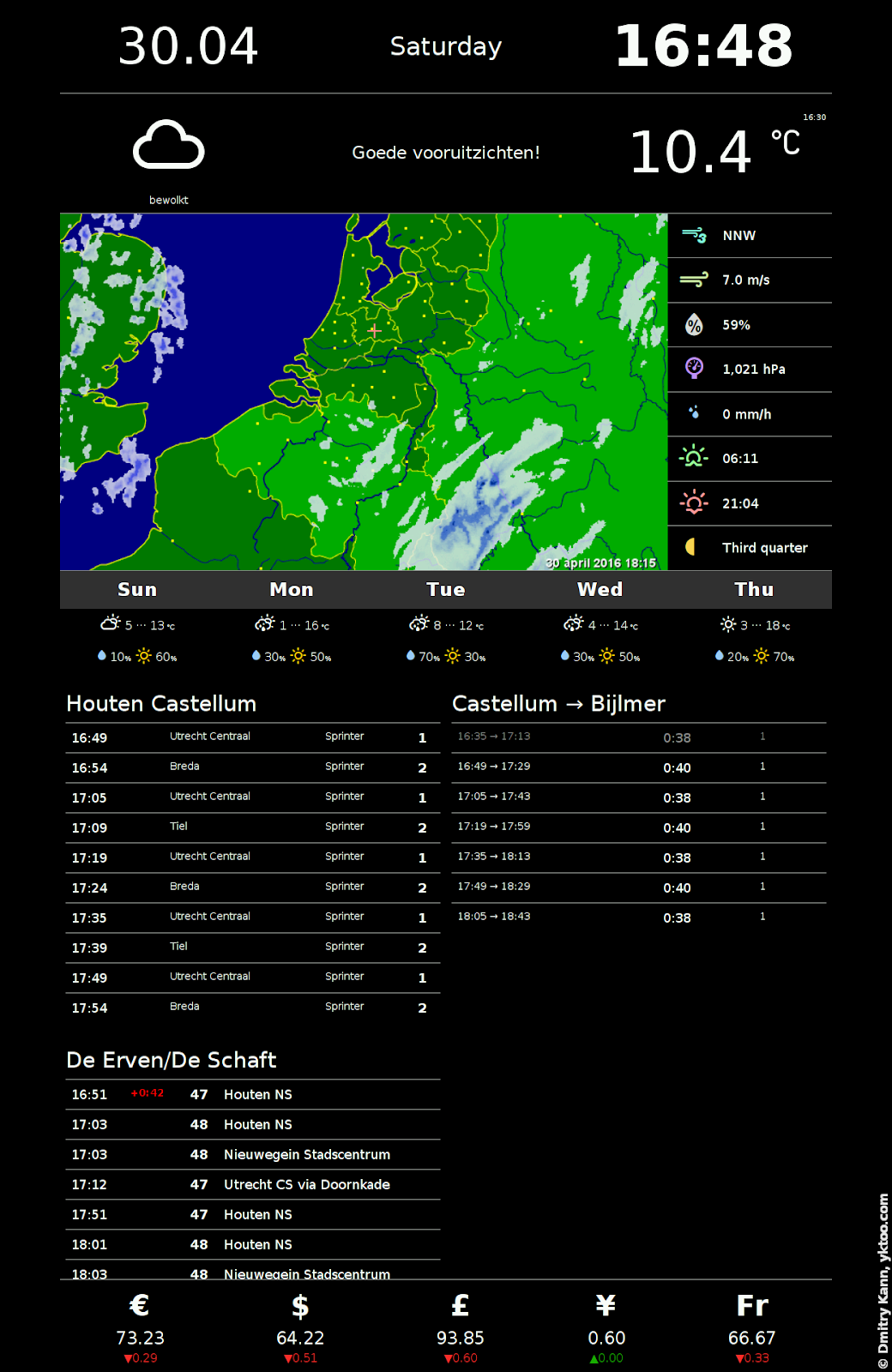
Текущая реализация отображает следующие насущные данные (слева направо, сверху вниз):
- Дату, день недели, время
- Пиктограмму и краткое описание погодных условий, текущую температуру
- Карту осадков («облачного радара»), скорость ветра, относительную влажность, атмосферное давление, количество осадков, время восхода и захода солнца, фазу луны
- Прогноз погоды на пять следующих дней
- Расписание ближайших поездов с Houten Castellum (где мы живём), маршрут до моей работы (с пересадкой в Утрехте)
- Расписание ближайших автобусов с соседней остановки
- Курсы валют относительно рубля
Все эти данные автоматически обновляются с интервалом от 10 секунд (время) до 1 часа (курсы валют).
Дальше будут нудные (нужные) подробности.
Аппаратная часть
По какой-то акции я приобрёл довольно тонкий 24-дюймовый LED-дисплей LG 24MP47 (матрица IPS 1920×1080 пиксел). Если не учитывать блок управления и его крышку, толщина самого дисплея около одного сантиметра. Помимо малой толщины, важным требованием было наличие входа HDMI, поскольку он должен был подключаться к Raspberry Pi.
Вот дисплей со снятыми крышкой и блоком управления:

А вот снятая задняя крышка:

Блок управления дисплея (на котором смонтированы разъёмы питания, HDMI и т. д.) связывается с контроллером матрицы посредством шлейфа шириной сантиметра в четыре.
Зеркало (размер 50×140 см) у нас висело на деревянной двери распределительного щитка (по-голландски meterkast, буквально «шкаф со счётчиками»). Моя идея состояла в том, чтобы матрицу дисплея закрепить на двери снаружи, под зеркалом, а блок управления — изнутри, пропустив шлейф через прорезанную щель.
Итак, этап номер один. Берём девственно чистую дверь метеркаста:

Сверлим в ней отверстия для крепления матрицы и прорезаем щель для шлейфа:

После этого, запасясь недюжинным терпением, путём сложных акробатических трюков закреплям матрицу на двери и подключаем её к шлейфу, стараясь ничего ненароком не оторвать:

Штатную же крепёжную скобу монтируем с внутренней стороны двери, после чего привинчиваем на своё место блок управления:

После этого можно накрыть всё это дело родной крышкой, красиво спрятать кабели, и станет почти что профессионально:

Компьютер Raspberry Pi установлен внутри щитка, подключен к питанию (Micro USB), дисплею (HDMI) и локальной сети (Ethernet). Блок питания монитора включен через беспроводной приёмник, управляемый вышеупомянутым датчиком движения:

Зеркальная часть
На самом деле, ИнфоПай должен был выглядеть несколько круче — я предполагал, что поверхность будет целиком зеркальной, а дисплей будет просвечивать прямо сквозь неё, то есть что-то типа такого.
Чтобы добиться такого эффекта, необходимо использовать полупрозрачное зеркало, наподобие тех, которые ставят в супермаркетах, чтобы следить за посетителями. Однако я решил не идти простым путём, а сделать такое зеркало самостоятельно. Для этого нужно было удалить несколько защитных слоёв с его тыльной стороны, не повредив самого последнего — зеркального.
Начитавшись всяких блогов и советов, я приступил к реализации этой безумной идеи — оказавшейся довольно долгой.
Любое зеркало имеет как минимум два защитных слоя, из обычной краски и из краски на медной основе. Они растворяются ацетоном, но происходит это довольно медленно — в течение нескольких дней. Поэтому я решил сделать бортик из силиконового герметика, чтобы получилась этакая ванночка, и налить в неё ацетон.
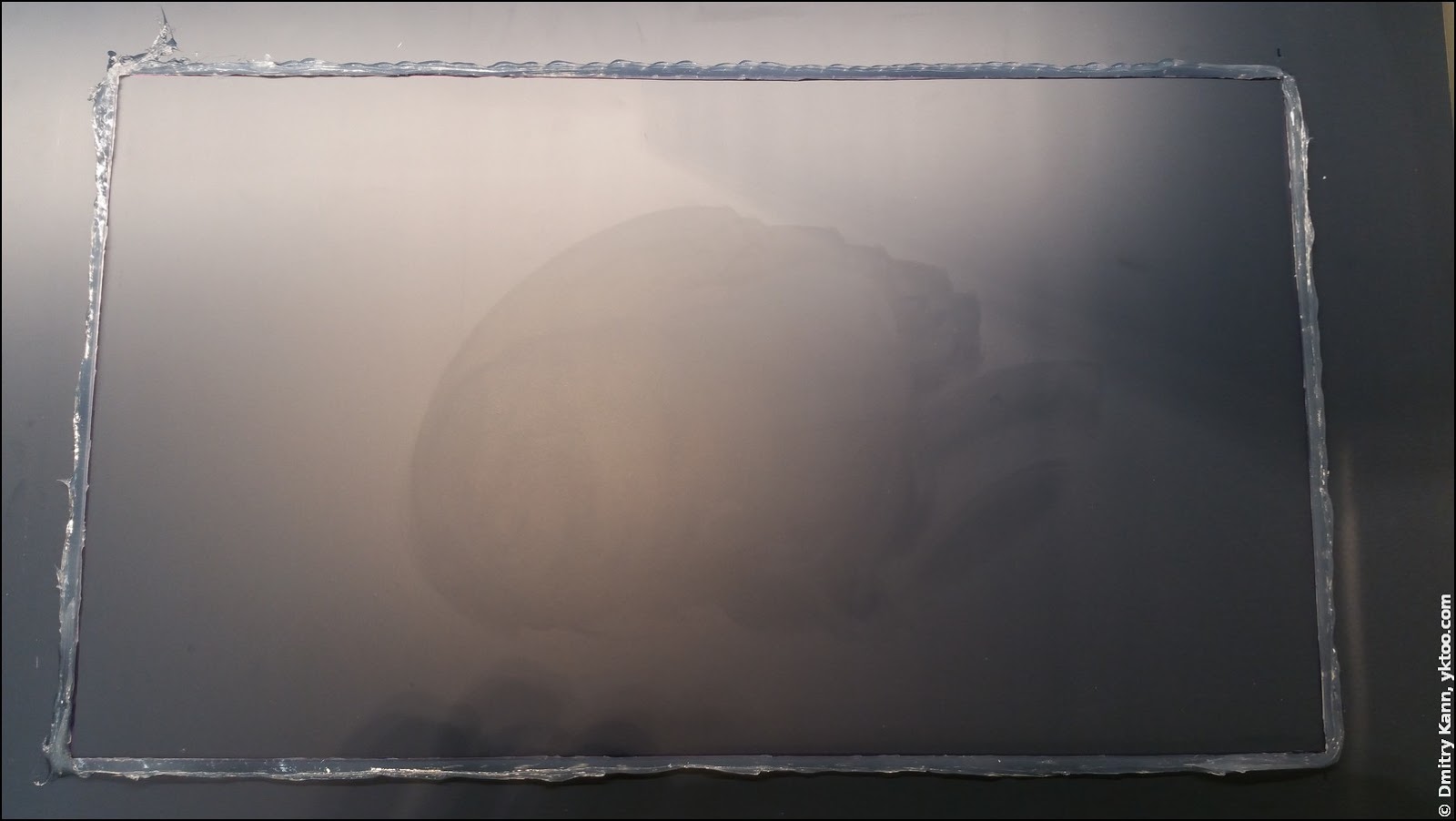
Шаг №1: размечаем прямоугольник по размерам экрана.
Шаг №2: чтобы герметик было легче отклеивать, по внутреннему периметру прямоугольника наклеиваем обычный скотч.

Шаг №3: наносим герметик, стараясь попадать точно на границу прямоугольника и соблюдать равномерную его высоту.


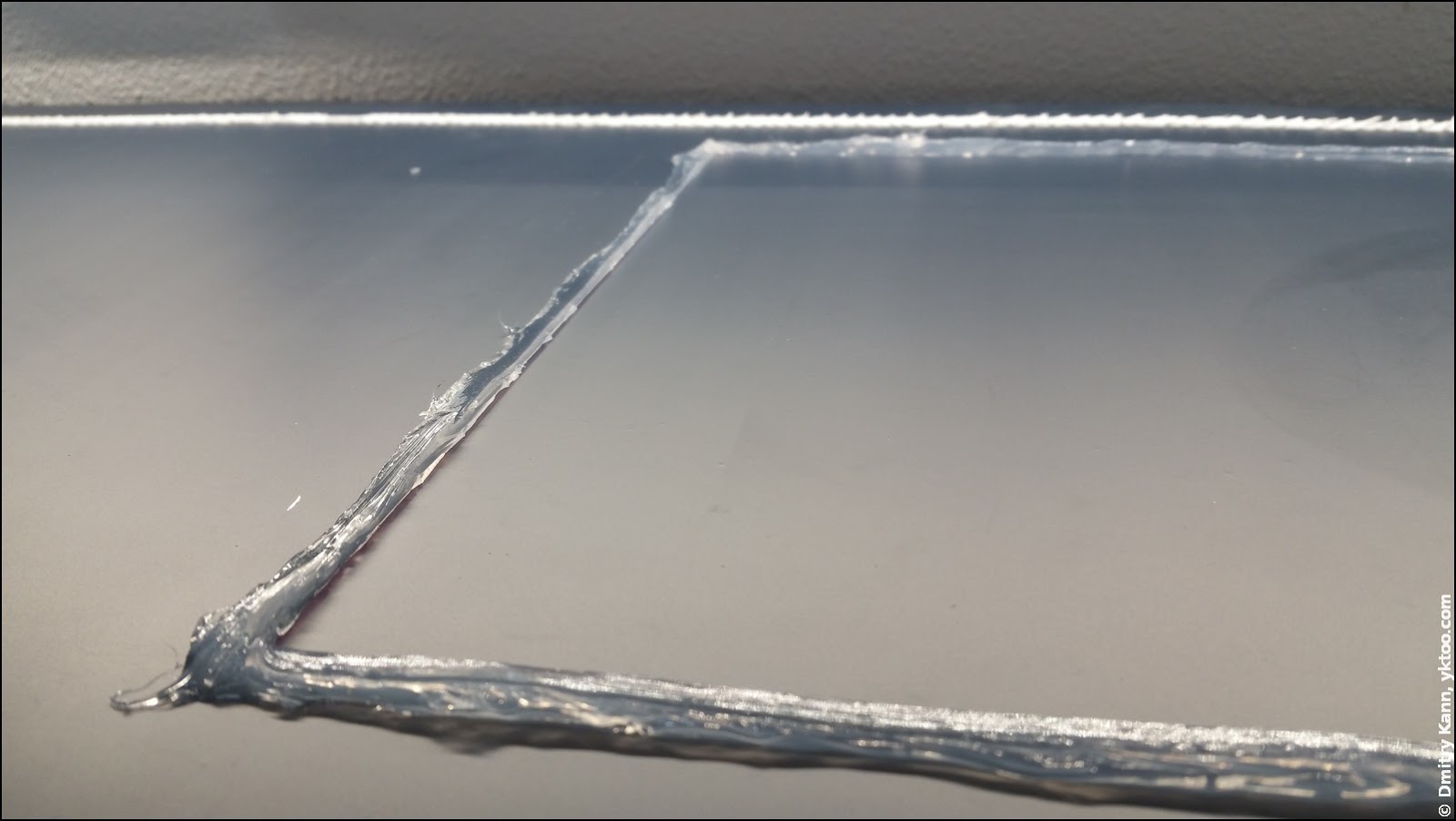
Шаг №4: после того, как силикон немного затвердеет (несколько часов), аккуратно надрезаем его по линии и удаляем внутреннюю часть вместе со скотчем:


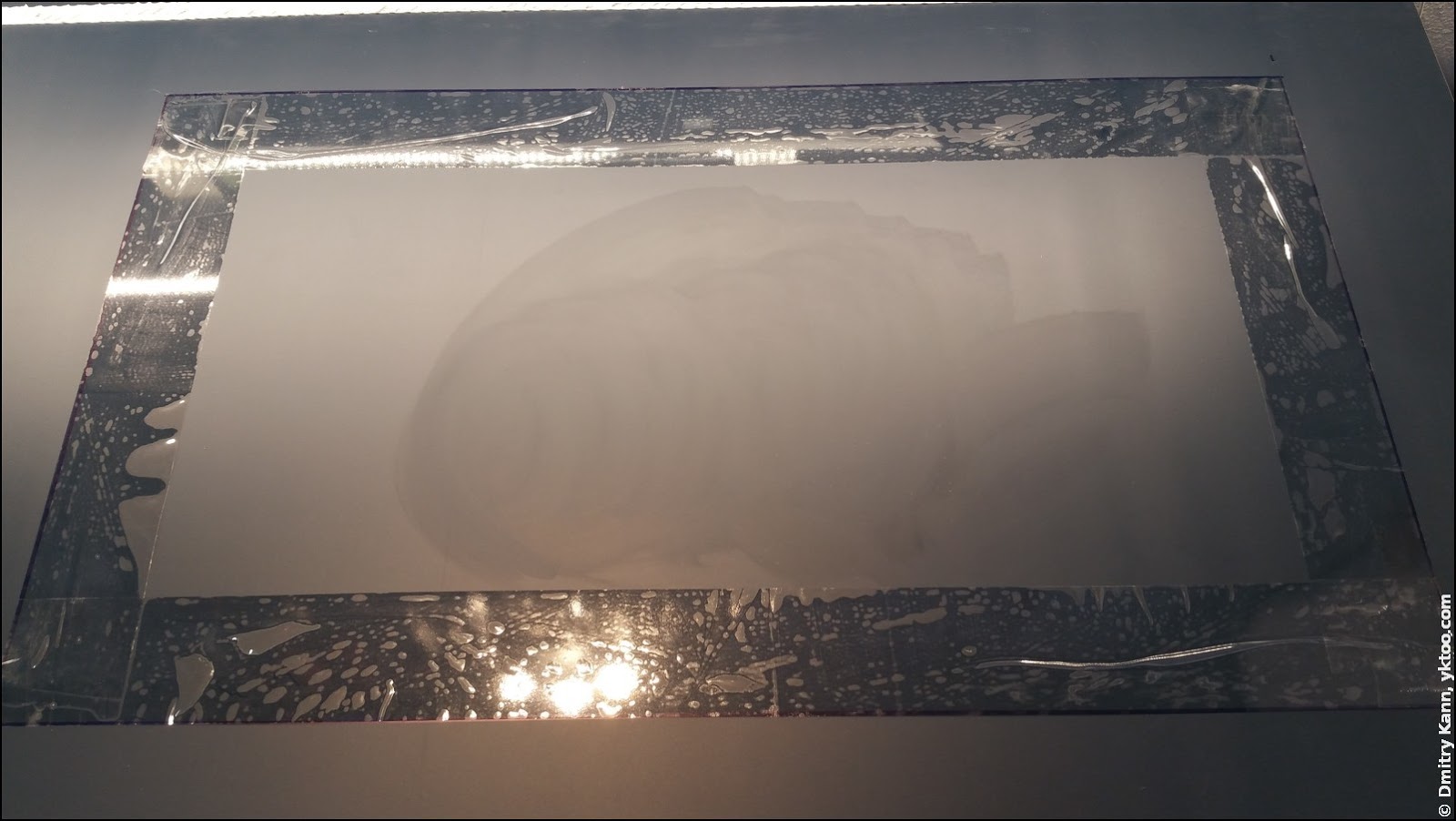
Шаг №5: столь же аккуратно заливаем ацетон в получившийся бассейн:


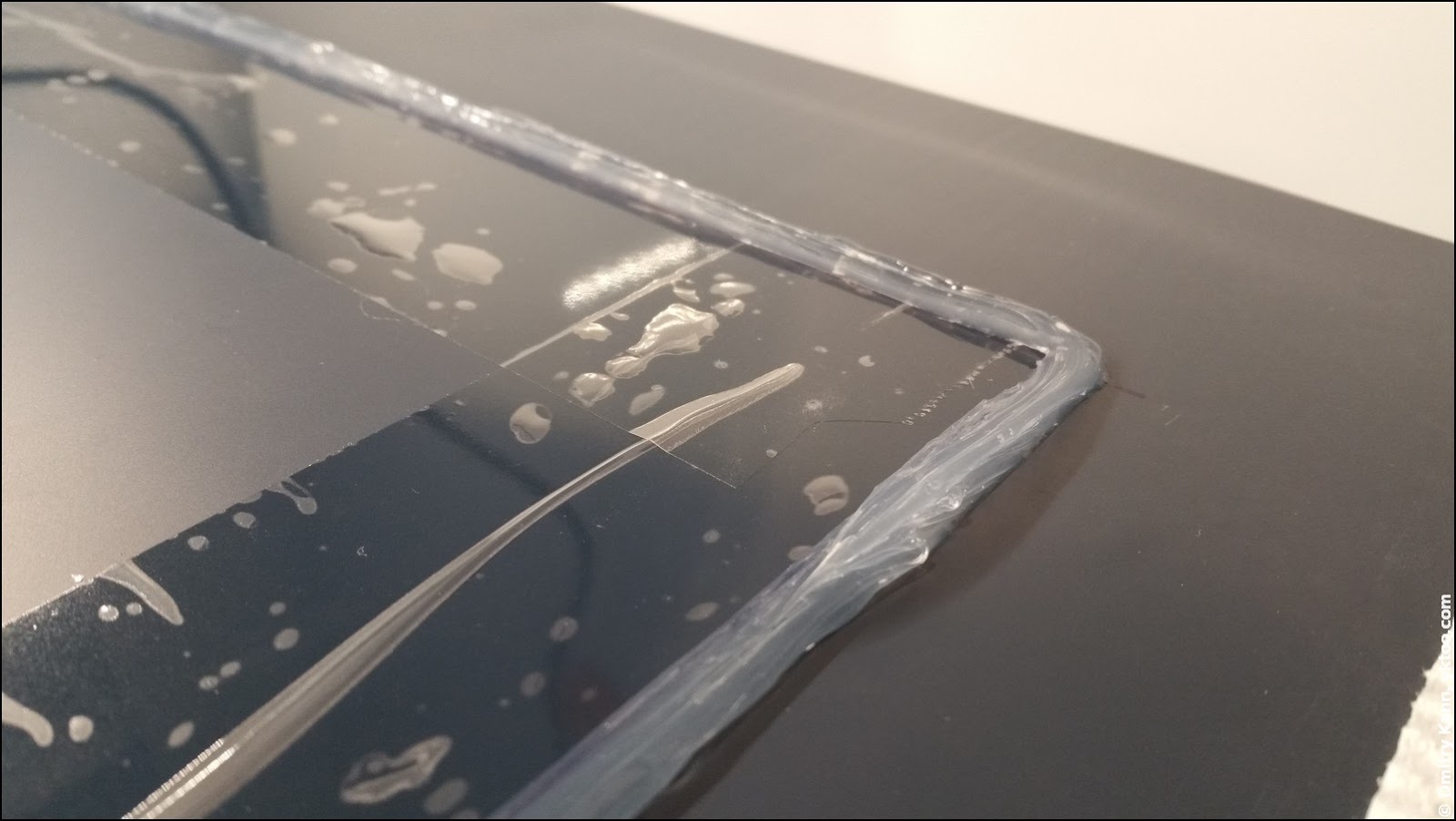
Чёрт, немного подтекает в углу, но не страшно:

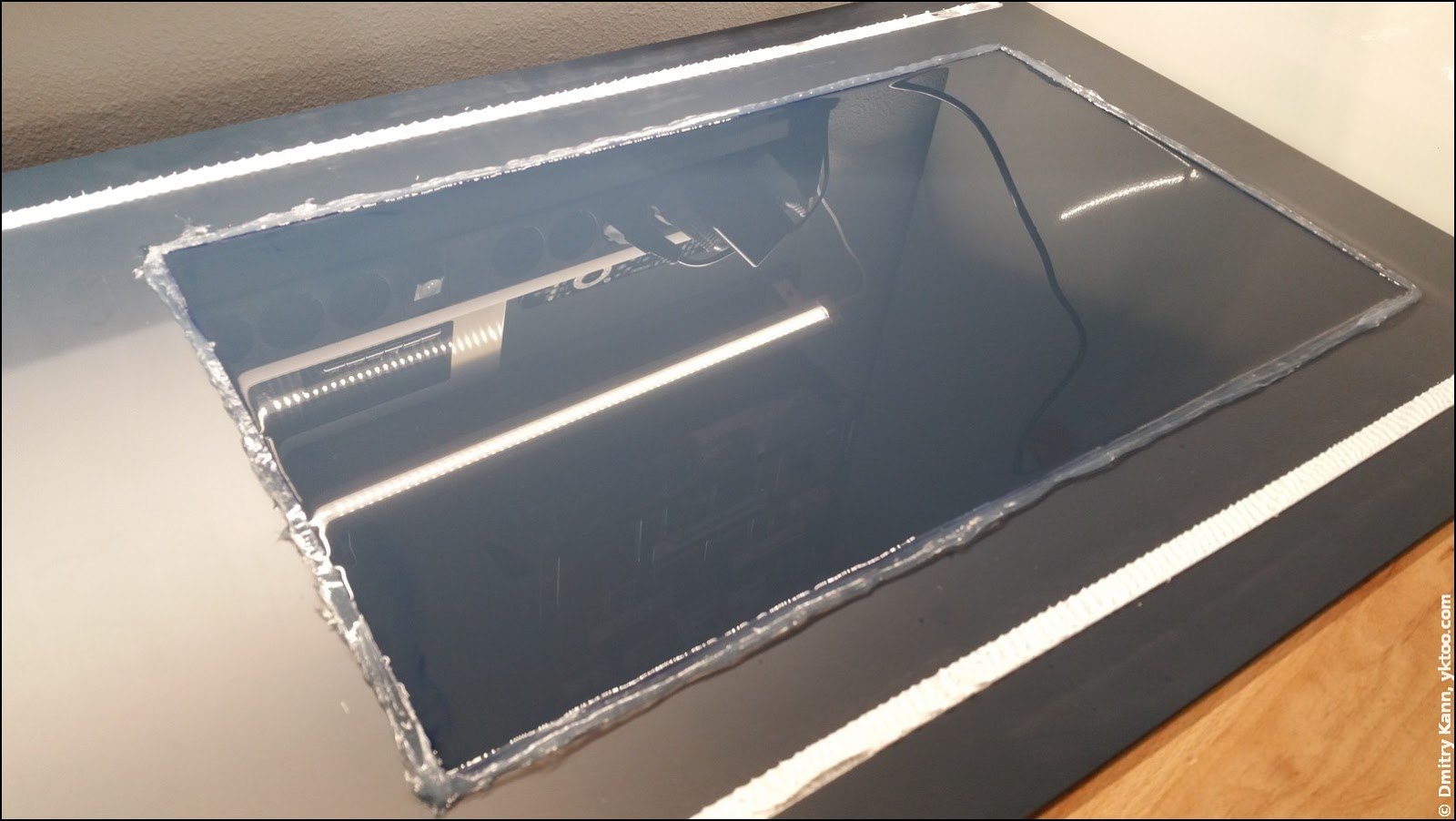
Шаг №6: вновь запасаемся терпением — на несколько дней, периодически помешивая ацетон и проверяя состояние краски. Неплохо также ванночку чем-нибудь накрыть, так как иначе ацетон будет испаряться и его придётся подливать. В какой-то момент (где-то через неделю) краска начинает поддаваться предмету умеренной твёрдости (лучше всего использовать какую-нибудь деталь из ПВХ). Под слоем обычной краски, как я упоминал выше, краска на медной основе:

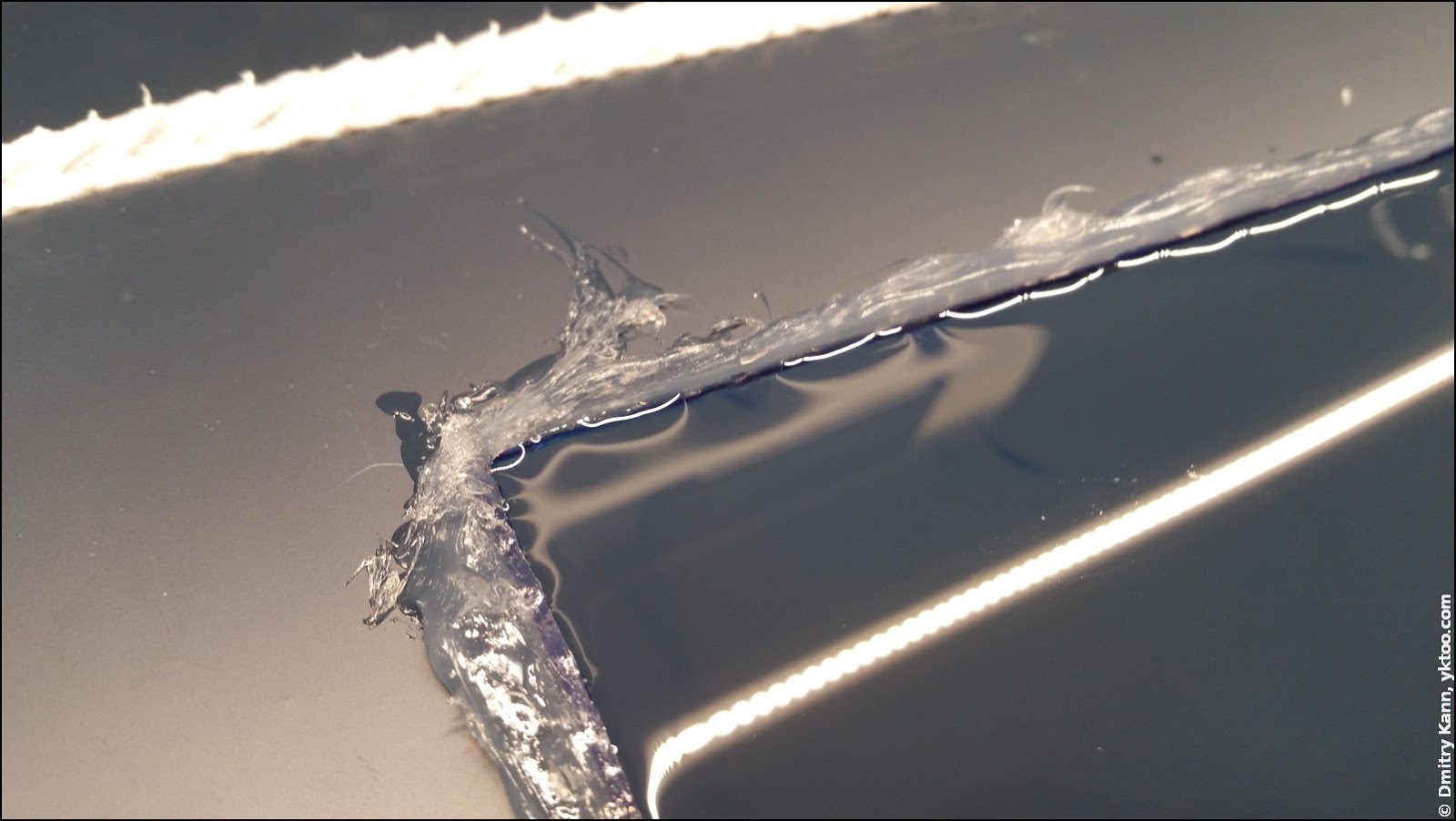
Шаг №7: скребком из ПВХ соскабливаем всё, что соскабливается, периодически это всё удаляя и подливая свежего ацетона. В этом месте я обнаружил, что под медной краской есть ещё один, третий, тёмный защитный слой:

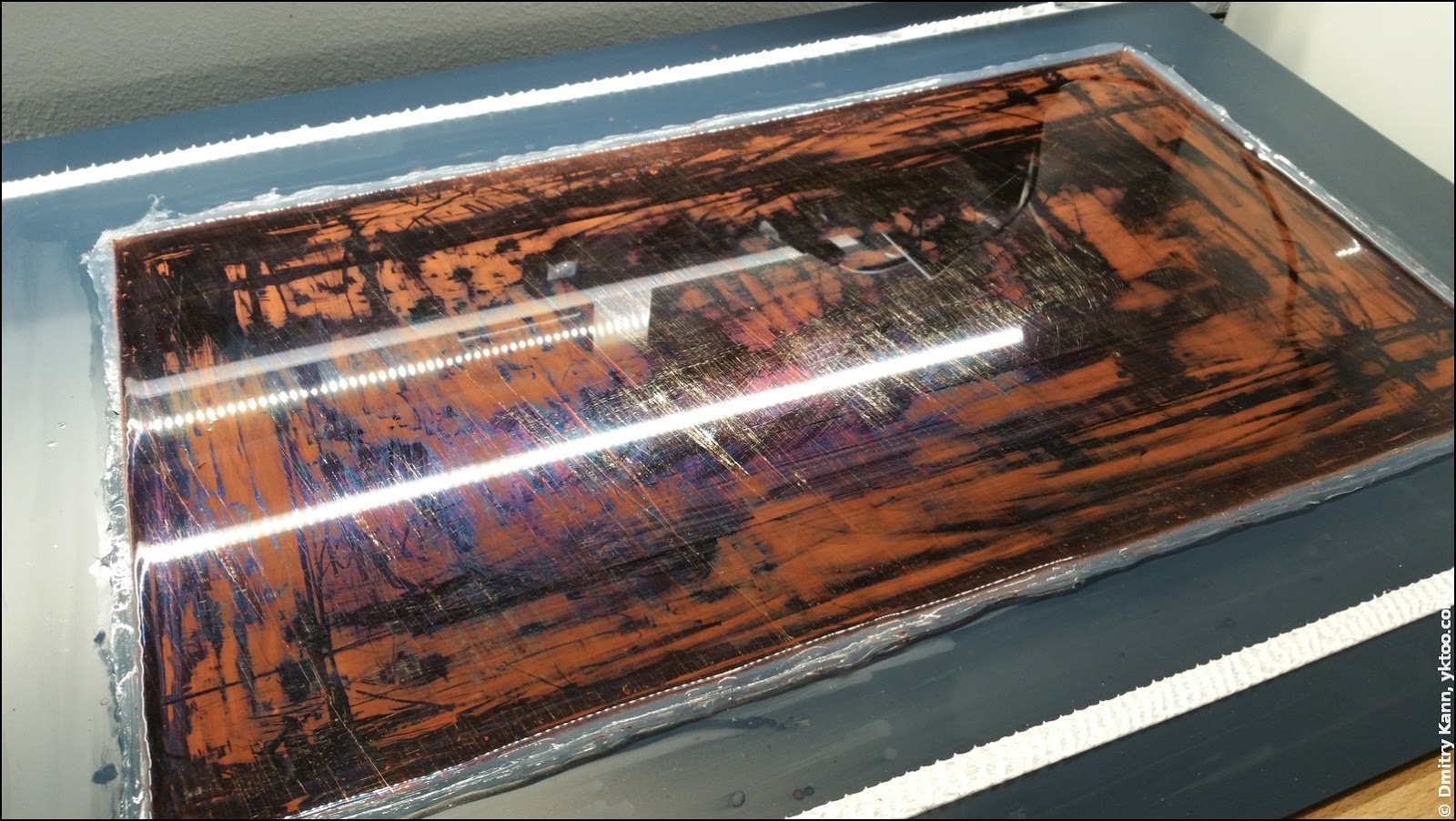
Шаг №8: остался последний защитный слой. Вновь подливаем ацетон и ждём несколько дней:

Шаг №9: удаляем этот тёмный слой, как только он к этому готов. Здесь лучше всего действовать тканью или бумажными салфетками, поскольку непосредственно под ним — зеркальное напыление:

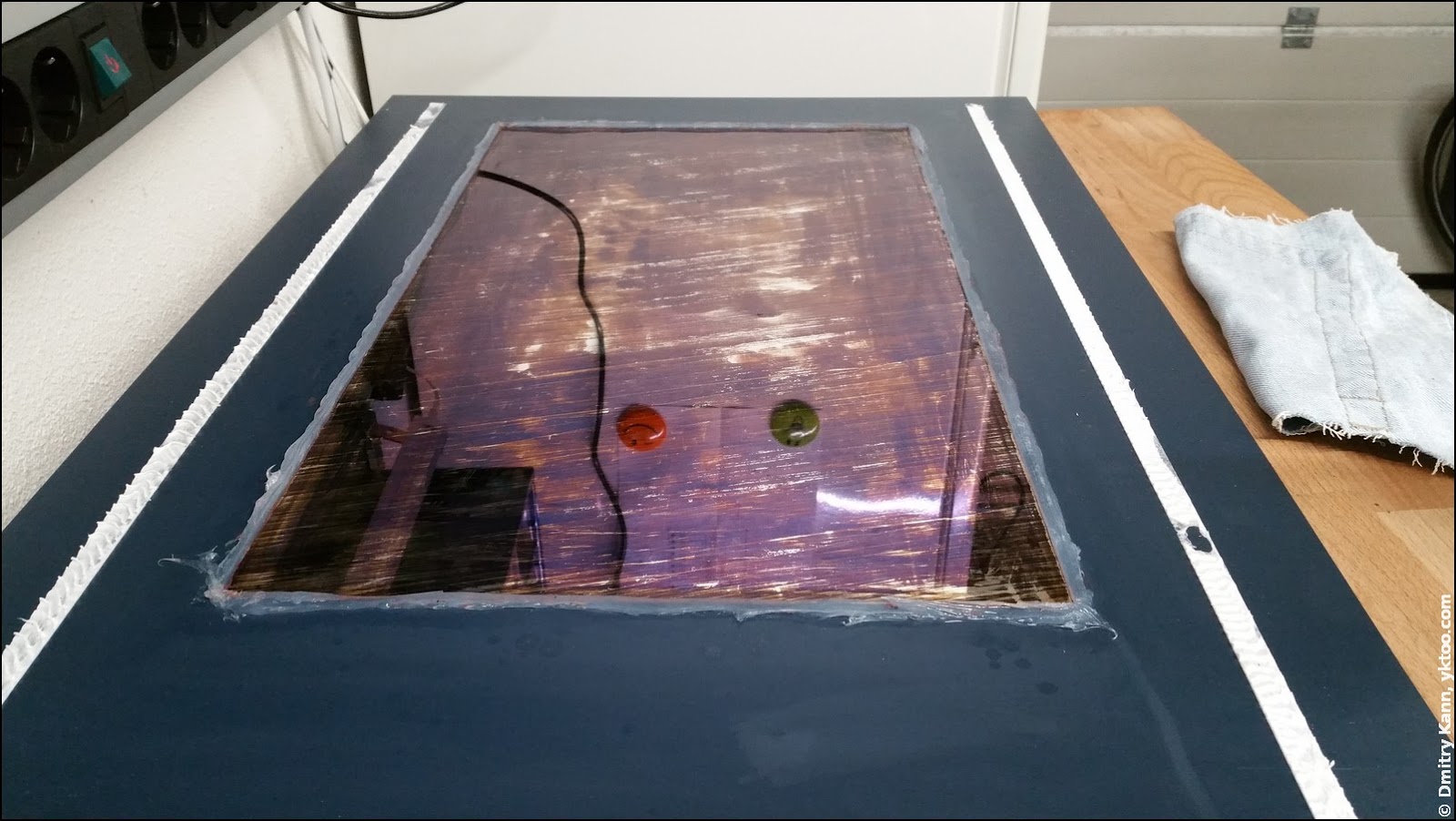
Шаг №10: убираем оставшийся герметик, стараясь не повредить то, к чему он намертво приклеился.
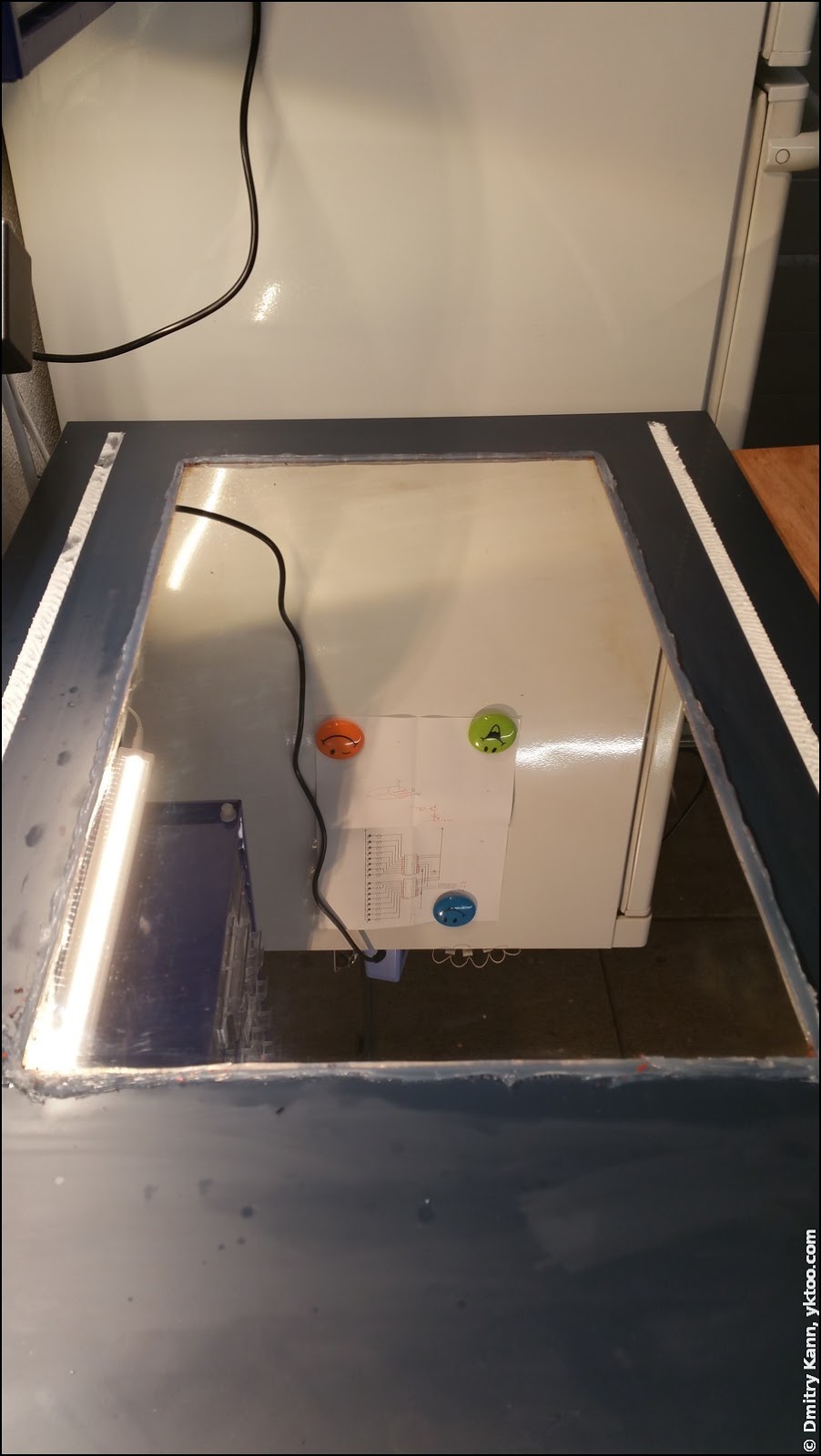
Собственно, на этом зеркальная часть должна была счастливо завершиться, однако по результатам полевых испытаний выяснилось, что либо зеркальный слой недостаточно прозрачен, либо яркость дисплея слишком низкая: через зеркало можно было лишь разглядеть самые крупные надписи, да и то, при умеренном внешнем освещении. Возможно, какой-нибудь OLED-дисплей и подошёл бы, но мой LG даже на предельной яркости оставлял желать лучшего.
Тогда я поступил следующим образом: обклеил внешний периметр прямоугольника скотчем — чтобы получился чёткий контур — и прошёлся полировальным кругом по всей внутренней поверхности, удалив тем самым зеркальное напыление. Результат вы уже видели.
Немного жаль, конечно, что получилось не совсем так, как хотелось. Впрочем, зеркало можно будет заменить на что-нибудь другое, поживём — увидим.
Программная часть
Написать веб-сервер и накидать прототип информационной страницы было делом совершенно нехитрым. Мне неудержимо захотелось реализовать фронт-энд (браузерную часть) на AngularJS, поскольку периодическое обновление блоков данных при таком раскладе делается исключительно просто, к тому же исключается «мерцание», а в перспективе даже можно добавить красивую анимацию.
Поначалу я вообще хотел обойтись без серверной части, чтобы данные запрашивались напрямую из веб-приложения, но с некоторыми провайдерами возникли проблемы с CORS-политиками браузера; для них пришлось написать несложный бэкенд на Python 3.
В текущей версии InfoPi используются следующие провайдеры:
Погода: Buienradar.nl
Для Нидерландов Buienradar предоставляет наиболее точные и актуальные данные благодаря многочисленным метеостанциям, установленным по всей стране. К тому же он отдаёт все данные в виде единого XML-файла без каких-либо ограничений, подписок и т.д.
Также InfoPi отображает постоянно обновляемую карту «грозового радара», показывающую движение осадков в реальном времени, с прогнозом до трёх часов.
Поезда: Nederlandse Spoorwegen
Национальный оператор железнодорожного сообщения Nederlandse Spoorwegen (NS) предоставляет публичный API для расписаний поездов по каждой станции, расчёта маршрутов и т. д. Для использования требуется ключ (предоставляется бесплатно по запросу). Количество запросов ограничено 50 тысячами в сутки.
Расписание автобусов: openOV
Огромный открытый проект, сводящий все возможные транспортные службы Нидерландов в едином публичном API (в том числе и поезда). Подписка не требуется, поддерживаются CORS-запросы (поэтому эти данные загружаются приложением напрямую, без веб-сервера). В InfoPi используется, пожалуй, одна сотая часть его возможностей.
Курсы валют: fixer.io
Ещё один свободно доступный API без каких-либо ограничений.
Исходный код доступен на GitHub по лицензии MIT. Конечно, моя реализация «заточена» под конкретно мои нужды и местоположение, но это довольно легко изменить. Конкретные идентификаторы остановок, метеостанций и т.п. задаются в файле controller.js; также довольно несложно добавить модули для новых провайдеров. ■
 — самого быстрого сокращателя ссылок
— самого быстрого сокращателя ссылок
Комментарии