Сегодня я хочу поведать о старой как мир, но от этого не менее впечатляющей технике тушения пожаров размножения объектов (обычно людей, но это могут быть и котики, и лопаты) с помощью графического редактора. Эту технику часто называют multiplicity. С её помощью можно делать фотографии наподобие такой:

Поскольку я пользуюсь Линуксом, мой любимый графический редактор — Gimp, но то же самое можно сделать в любом другом, поддерживающем слои и маски.
Приведённое выше фото с пятью копиями меня любимого требует довольно много кропотливого труда, так что я объясню на более простом примере, где меня два:

Шаг первый. Съёмка
Всё начинается с получения исходных фотографий, и здесь очень важно сделать их правильно, чтобы облегчить себе дальнейшую работу:
Фотоаппарат должен быть надёжно зафиксирован. Лучше всего использовать штатив и спускать затвор с пульта ДУ, хотя при известной сноровке можно обойтись и без него.
Фотографии должны быть сделаны в полностью идентичных условиях. Это означает:
Одинаковая выдержка.
Одинаковое значение диафрагмы.
Одинаковый баланс белого.
Как следствие из всего вышеперечисленного — одинаковые условия освещённости.
Я установил полностью ручной режим, за исключением фокуса, и выставил принудительный баланс белого.
Все прочие объекты по возможности должны оставаться на своих местах.
Лучше сделать побольше фотографий в разных вариантах, чтобы потом выбрать наилучшие.
По сюжету я играл сам с собой в карты на балконе. Однако солнце в этот день то выходило, то пряталось за тучами, так что все фото получились с разной экспозицией. Я выбрал из них пару наиболее близких по этому параметру. Эту:

И вот эту (между съёмками неплохо бы переодеваться, для усиления эффекта):

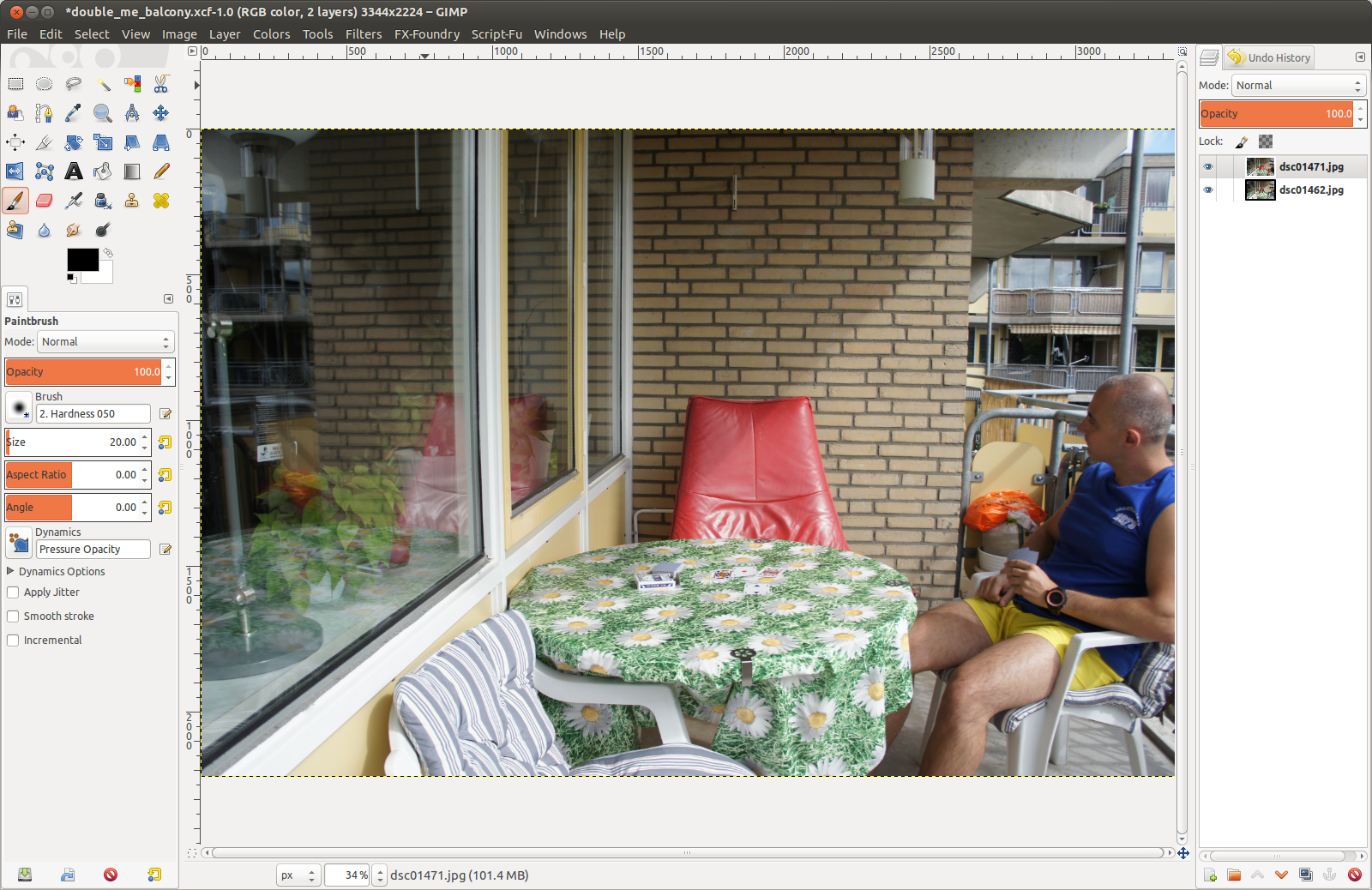
Шаг второй. Открываем фото в Gimp-е
Фотографии надо расположить в виде слоёв одно над другим. Из них нужно выбрать одно, которое будет представлять собой основу (с большинством объектов), и поместить его в самый низ. Остальные будут сверху:

Шаг третий. Добавляем маску слоя
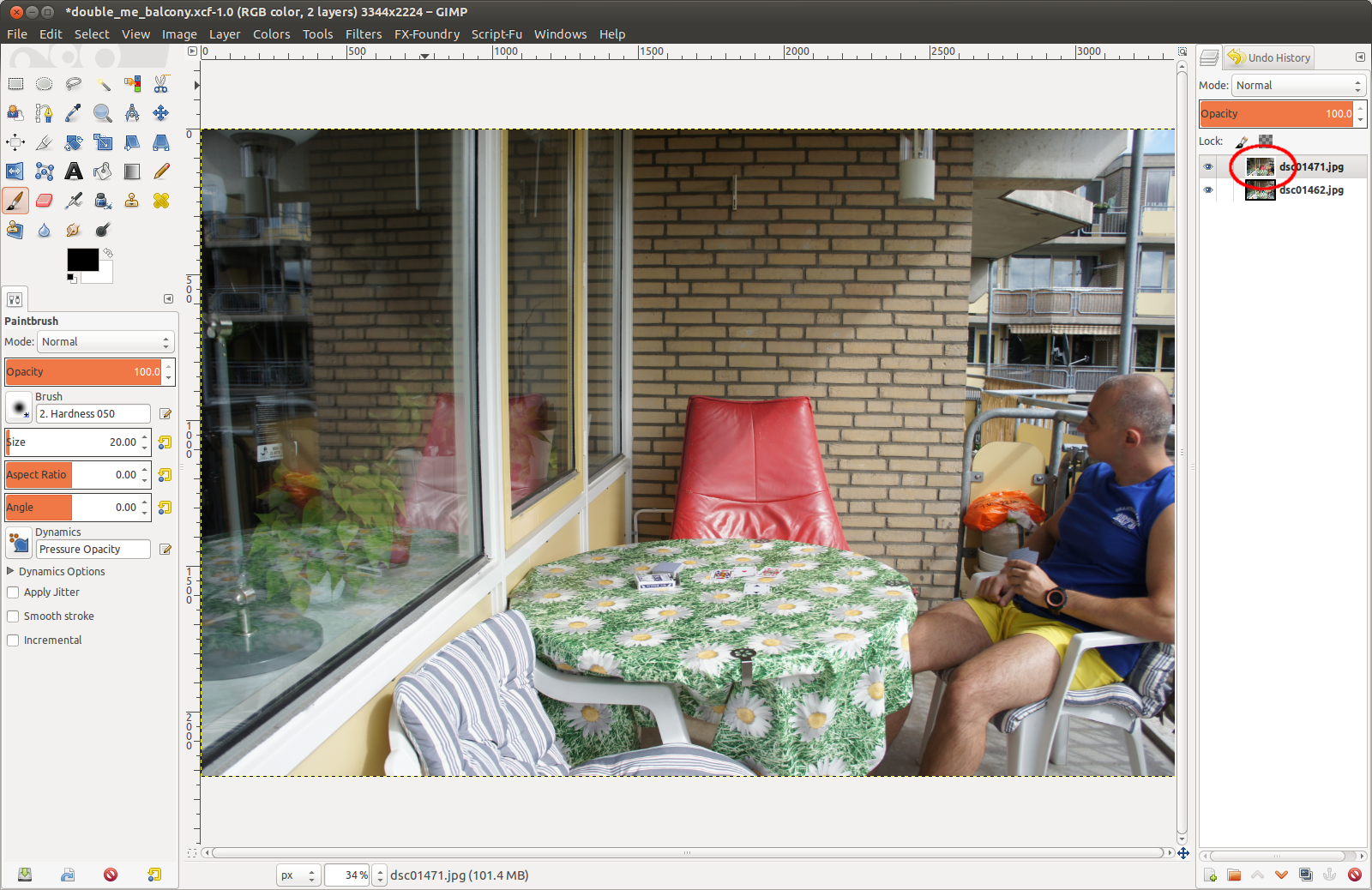
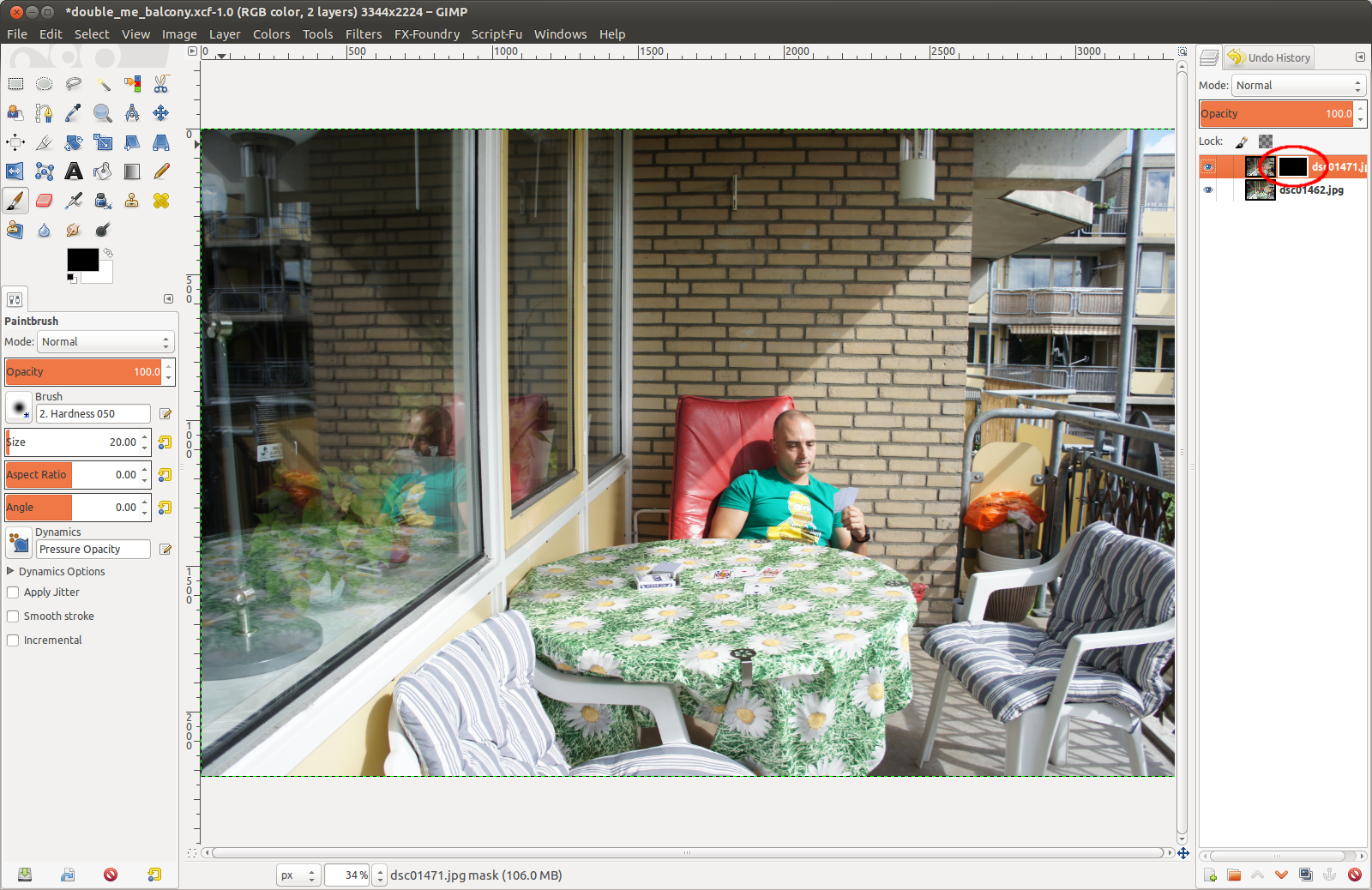
Кликаем правой кнопкой в списке слоёв на верхнем слое и выбираем Add Layer Mask…:

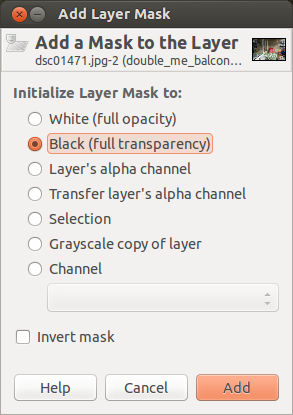
В открывшемся диалоге выбираем Black (full transparency) и жмём Add:

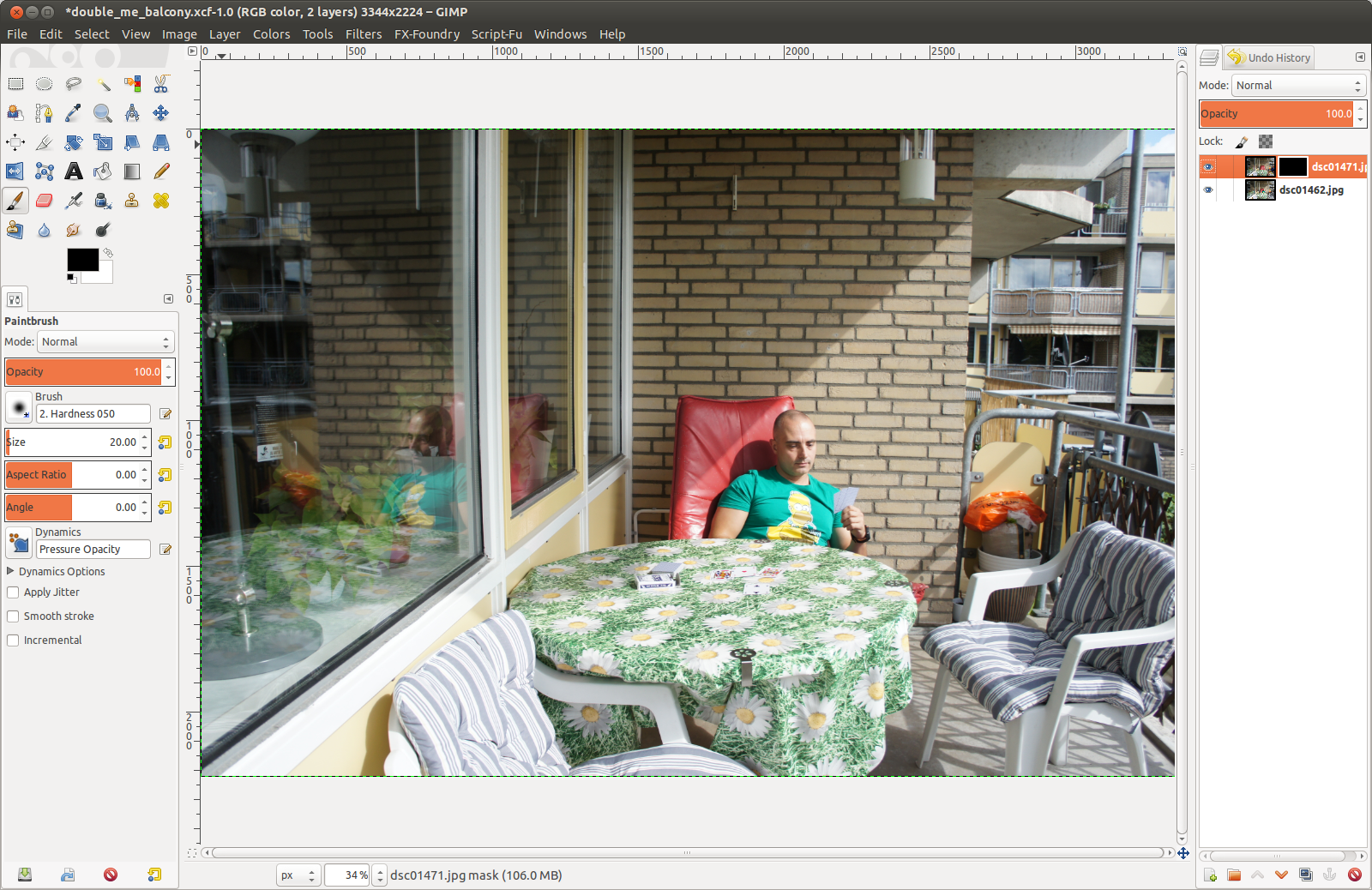
В слое с картинкой рядом с его эскизом появляется миниатюра маски — изначально она чёрного цвета, как мы и задали. А значит, весь слой становится прозрачным и пропадает с общего изображения:

Шаг четвёртый. Редактируем маску
Маска слоя — это ни что иное как чёрно-белое, точнее, монохромное изображение, влияющее на прозрачность этого слоя. В тех местах, где она чёрная, слой полностью прозрачен, в тех, где белая — полностью непрозрачен. Градации серого соответствуют частичной прозрачности. Мы пользуемся этим, закрашивая маску белым в местах, где мы хотим сделать слой видимым.
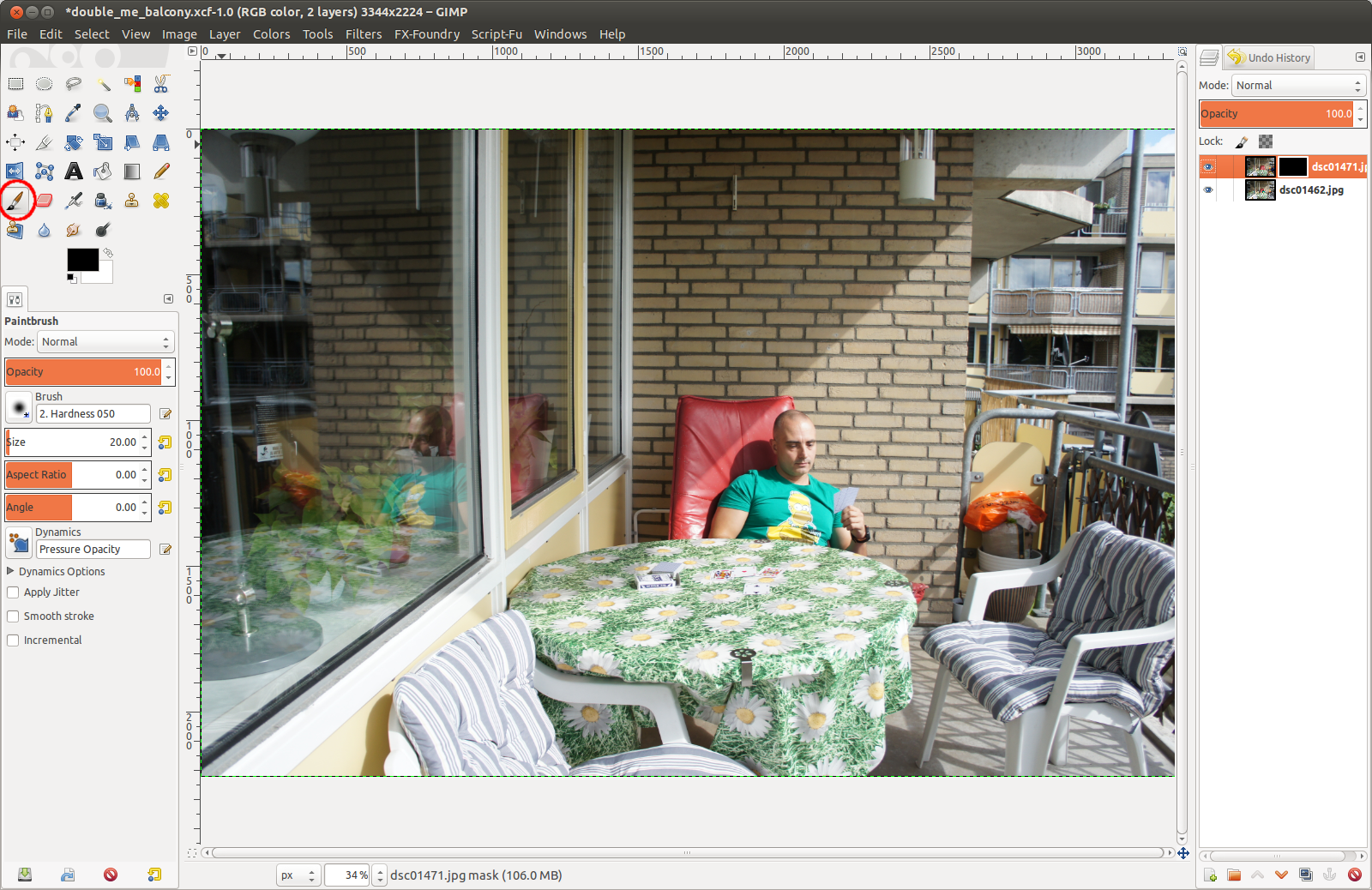
Итак, проконтролируем, что мы редактируем именно маску, а не сам слой. Для этого нужно кликнуть на миниатюре маски, чтобы вокруг неё появилась белая рамка:

Выбираем инструмент «Кисть» (Paintbrush Tool):

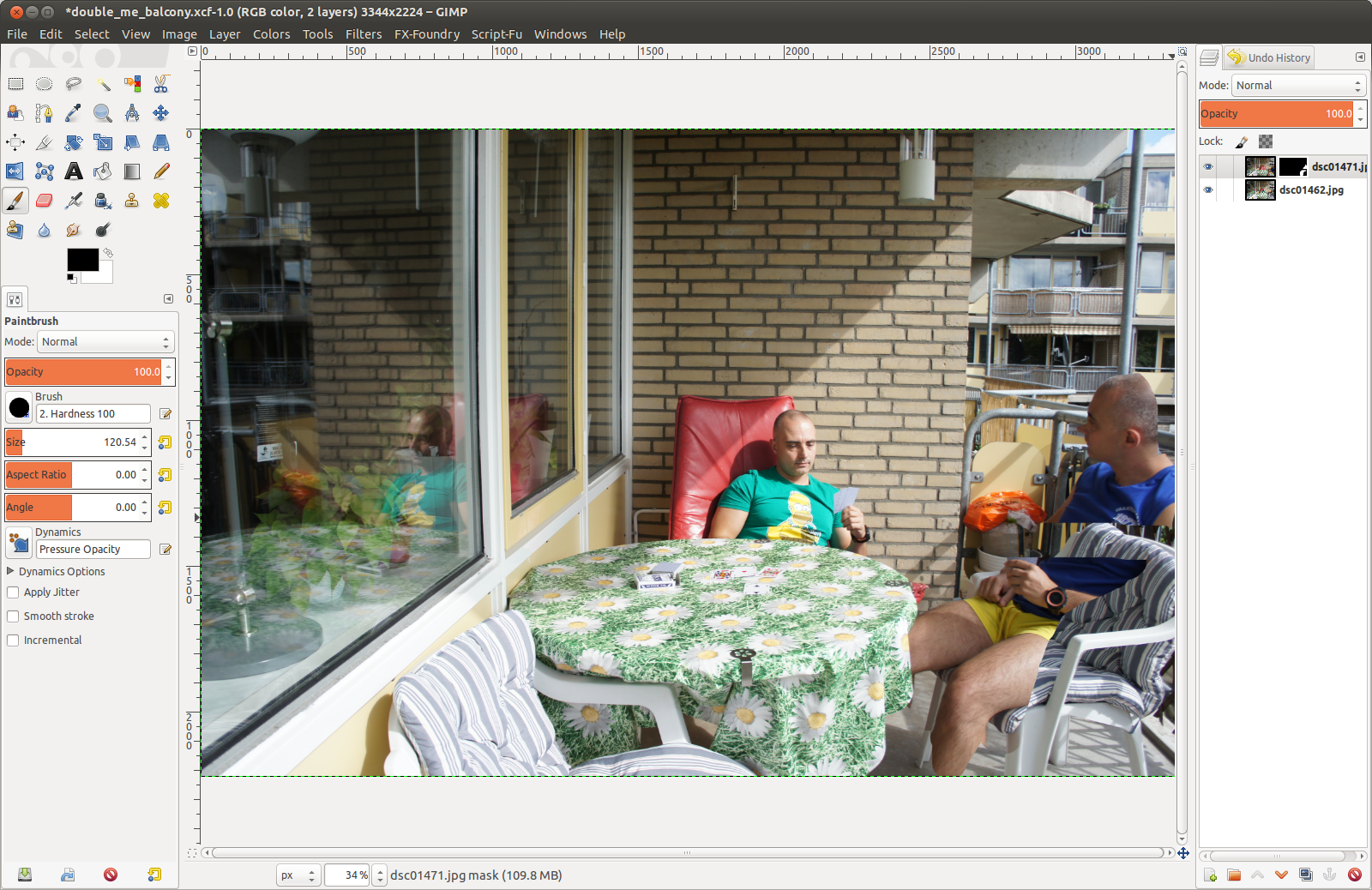
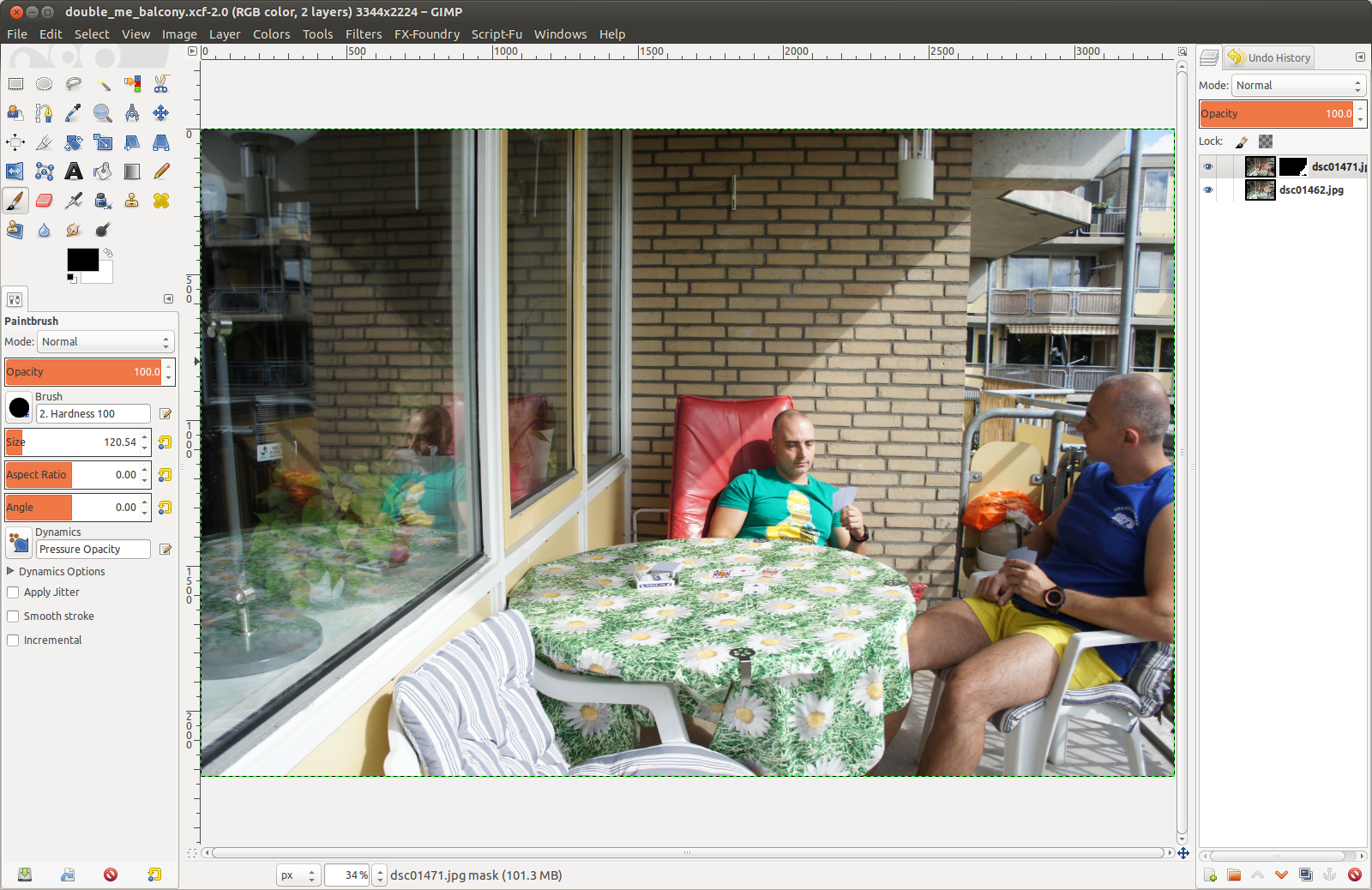
И начинаем рисовать белым (маска ведь изначально чёрная) в том месте, где «правый я» должен сидеть в кресле. Получается что-то типа такого:

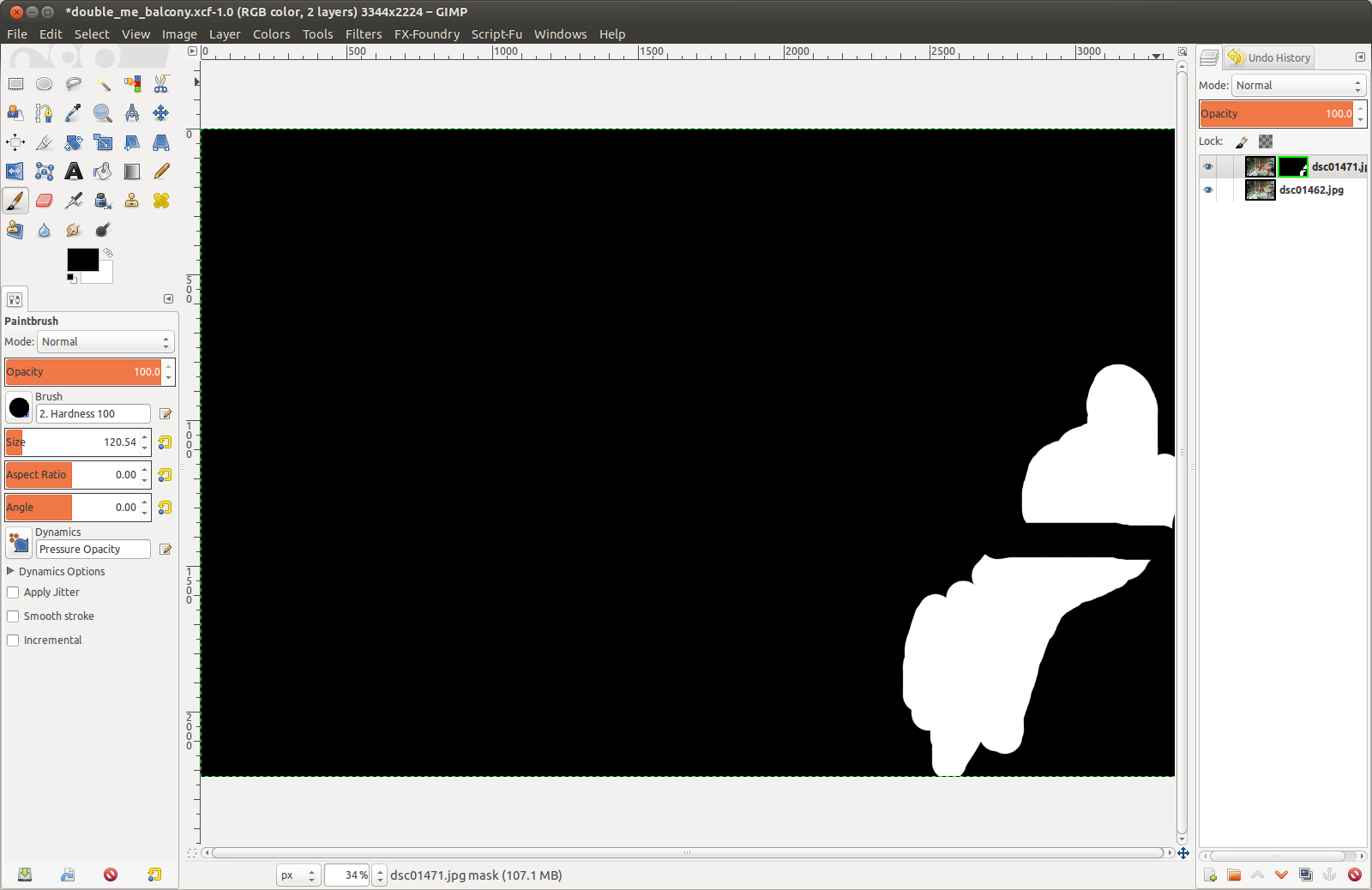
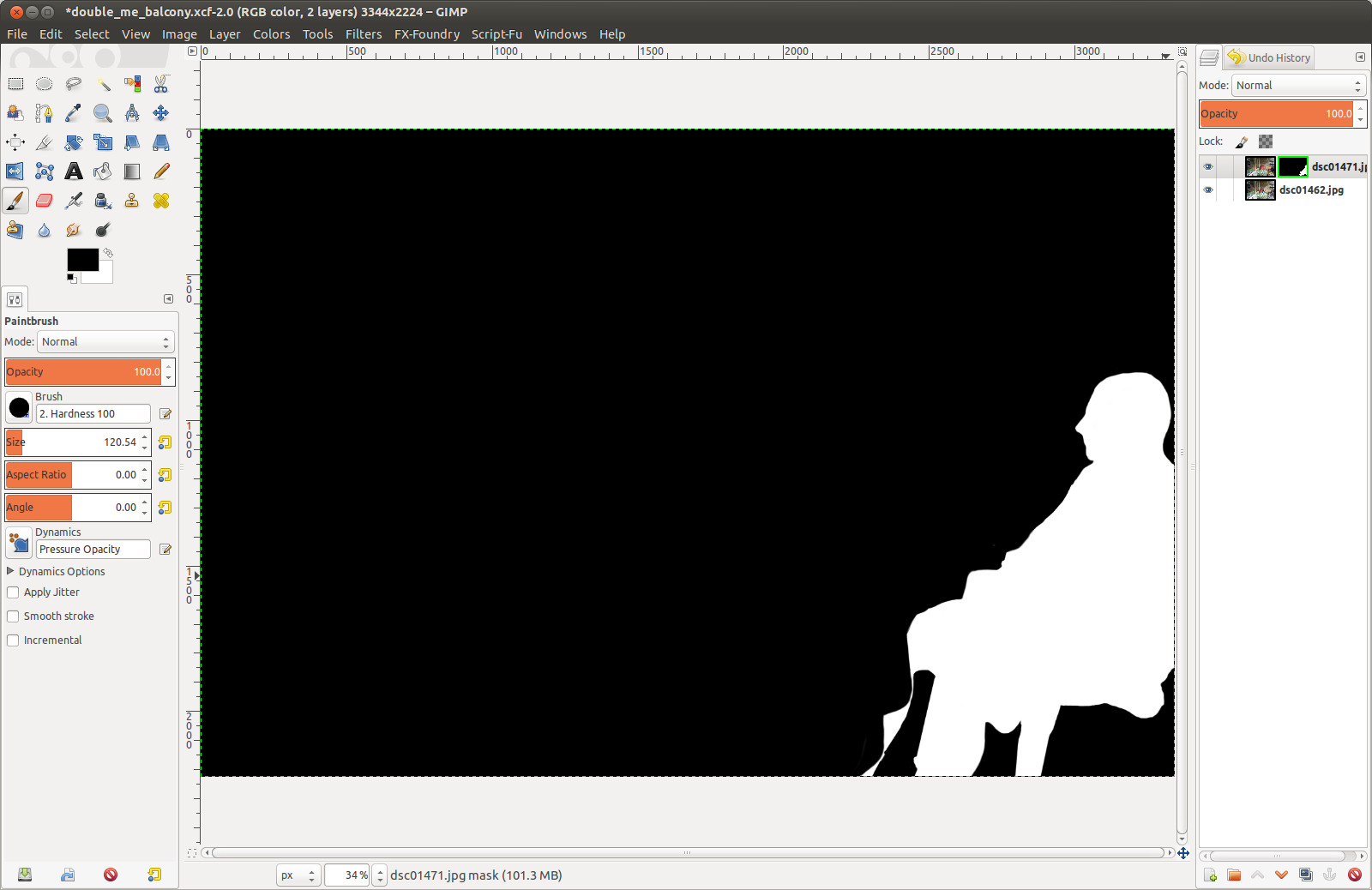
Можно посмотреть, как выглядит получающаяся маска. Для этого нужно кликнуть правой кнопкой на слое и выбрать Show Layer Mask или просто нажать Alt+M. При этом рамка вокруг миниатюры маски становится зелёной:

Вот, собственно и вся хитрость, остальное — дело техники. Пользуясь белым и чёрным цветами (для переключения цвета фона и переднего плана пользуемся клавишей X), меняя размер и форму кисти, стараемся максимально аккуратно обрисовать требуемую фигуру.
Шаг пятый. Финальный результат
Он выглядит следующим образом:

А соответствующая ему маска так:

Теперь остаётся только экспортировать изображение в JPG (File → Export) и отправляться удивлять своих друзей «Вконтакте». ■
 — самого быстрого сокращателя ссылок
— самого быстрого сокращателя ссылок
Комментарии