Кстати.
Обнаружил GitHub-репозиторий CoronaWatchNL с ежедневно обновляемыми данными по коронавирусу в Нидерландах.
Данные в репозитории берутся из отчётов RIVM и собираются в целый ряд датасетов: инфицированные, госпитализированные, умершие по провинциям, полу, возрасту.
На основании этих цифр проект также генерирует множество графиков. Например, вот развитие эпидемии в Нидерландах, привязанное к хронологии введения различных мер противодействия:

InfoPi
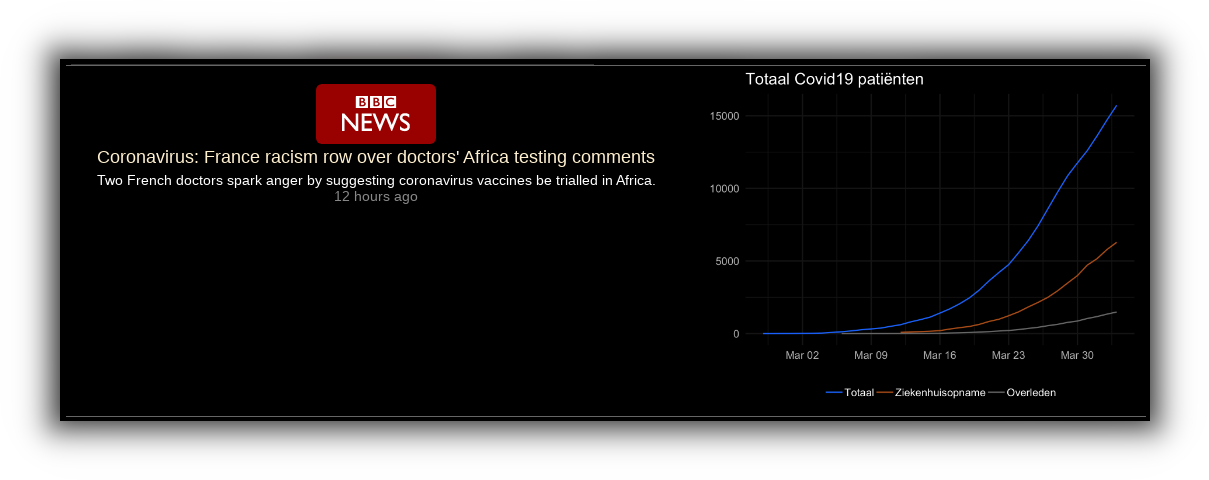
При известной сноровке график нетрудно встроить и в InfoPi:

Для этого надо добавить ещё один компонент — назовём его PicComponent.
Поставим обновление URL картинки раз в пару часов, а чтобы она гарантированно перегружалась браузером, добавим параметр random.
src/app/pic/pic.component.ts:
import { Component, OnInit } from '@angular/core';
import { DomSanitizer, SafeResourceUrl } from '@angular/platform-browser';
import { timer } from 'rxjs';
@Component({
selector: 'app-pic',
templateUrl: './pic.component.html',
styleUrls: ['./pic.component.scss']
})
export class PicComponent implements OnInit {
picUrl: SafeResourceUrl;
constructor(private domSanitizer: DomSanitizer) { }
ngOnInit(): void {
timer(0, 2 * 3600 * 1000).subscribe(() => this.update());
}
update(): void {
this.picUrl = this.domSanitizer.bypassSecurityTrustResourceUrl(
'https://raw.githubusercontent.com/J535D165/CoronaWatchNL/master/plots/overview_plot.png?' +
'random=' + Math.random());
}
}
src/app/pic/pic.component.html:
<section *ngIf="picUrl" (click)="update()">
<div class="pic-container">
<img class="pic" [src]="picUrl" alt="">
</div>
</section>
Чтобы картинка не выделялась своим белым фоном, инвертируем цвета с помощью фильтра.
src/app/pic/pic.component.scss:
.pic {
max-width: 100%;
max-height: 350px;
filter: invert(1);
}
 — самого быстрого сокращателя ссылок
— самого быстрого сокращателя ссылок
Комментарии